
Codigo html para web
notetab
HTML (Hypertext Markup Language) es el código que se utiliza para estructurar una página web y su contenido. Por ejemplo, el contenido puede estructurarse en un conjunto de párrafos, en una lista de puntos con viñetas o utilizando imágenes y tablas de datos. Como sugiere el título, este artículo le dará una comprensión básica de HTML y sus funciones.¿Qué es HTML? HTML es un lenguaje de marcado que define la estructura de su contenido. HTML consiste en una serie de elementos que se utilizan para encerrar, o envolver, diferentes partes del contenido para hacer que aparezca de una manera determinada, o que actúe de una manera determinada. Las etiquetas que encierran el contenido pueden hacer que una palabra o imagen tenga un hipervínculo con otra parte, pueden poner en cursiva las palabras, pueden hacer que la fuente sea más grande o más pequeña, etc. Por ejemplo, tome la siguiente línea de contenido:
Los atributos contienen información extra sobre el elemento que no quieres que aparezca en el contenido real. Aquí, class es el nombre del atributo y editor-note es el valor del atributo. El atributo class le permite dar al elemento un identificador no único que puede ser usado para dirigirlo (y cualquier otro elemento con el mismo valor de class) con información de estilo y otras cosas.
ejemplos de páginas web html con código fuente
Visual Studio Code proporciona un soporte básico para la programación HTML desde el principio. Dispone de resaltado de sintaxis, completado inteligente con IntelliSense y formato personalizable. VS Code también incluye un gran soporte para Emmet.
Soporta la configuración del tono, la saturación y la opacidad del color que se recoge del editor. También ofrece la posibilidad de pasar de un modo de color a otro haciendo clic en la cadena de color en la parte superior del selector. El selector aparece al pasar el ratón por encima de una definición de color.
Puede plegar regiones de código fuente utilizando los iconos de plegado en el canalón entre los números de línea y el inicio de línea. Las regiones de plegado están disponibles para todos los elementos HTML para los comentarios de varias líneas en el código fuente.
Para mejorar el formato de su código fuente HTML, puede utilizar el comando Formatear documento ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) para formatear todo el archivo o Formatear selección ⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) para formatear sólo el texto seleccionado.
Si desea utilizar las abreviaturas HTML de Emmet con otros idiomas, puede asociar uno de los modos de Emmet (como css, html) con otros idiomas con el ajuste emmet.includeLanguages. El ajuste toma un identificador de idioma y lo asocia con el ID de idioma de un modo soportado por Emmet.
udemy
En la Unidad 2, los estudiantes tienen la posibilidad de crear y compartir el contenido de sus propias páginas web. Empiezan pensando en el papel de la web y en cómo puede utilizarse como medio de expresión creativa. A medida que los estudiantes desarrollan sus páginas y comienzan a verse a sí mismos como programadores, se les anima a pensar de forma crítica sobre el impacto de compartir información en línea y cómo ser consumidores de contenido más críticos. También se les introduce en la resolución de problemas relacionados con la programación, ya que aprenden valiosas habilidades como la depuración, los comentarios y la estructura del lenguaje. Al final de la unidad, los alumnos recopilan su trabajo para crear un sitio web personal que pueden publicar y compartir.
código php para el sitio web
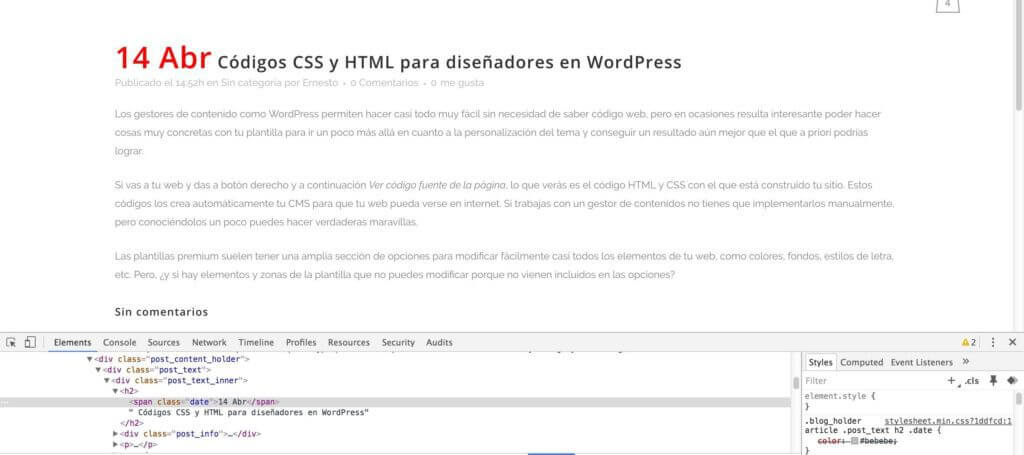
Los pasos necesarios para ver el código HTML de un sitio web son esencialmente los mismos para Firefox, Chrome, Safari, Opera e Internet Explorer. Haga clic con el botón derecho del ratón en una sección de una página web que sólo contenga texto y, a continuación, seleccione la opción “Ver fuente” o “Ver fuente de la página”. Dependiendo de la configuración de su navegador, el código HTML se abre en una nueva pestaña del navegador o en una ventana de la aplicación por separado.
Las herramientas de diseño de páginas web como Dreamweaver, Kompozer y Microsoft Expressions permiten abrir una página web en línea utilizando su URL. Puedes ver el código HTML en una vista de sólo código fuente o en una vista dividida, de vista previa y de fuente. Además, puedes editar el código y ver los cambios en tiempo real. El código real almacenado en el servidor de la página web no se modifica nunca.
