
Crear fuente de letra
fontcreator
Las fuentes dan una forma poderosa a nuestro contenido, y pueden influir en la forma en que se percibe e interpreta. Hoy en día, la tipografía es especialmente importante (y popular como tema) en el contexto del diseño web responsivo. Hay muchas fuentes maravillosas y gratuitas disponibles en línea, pero ¿qué pasa si quieres modificarlas o crear tu propia fuente?
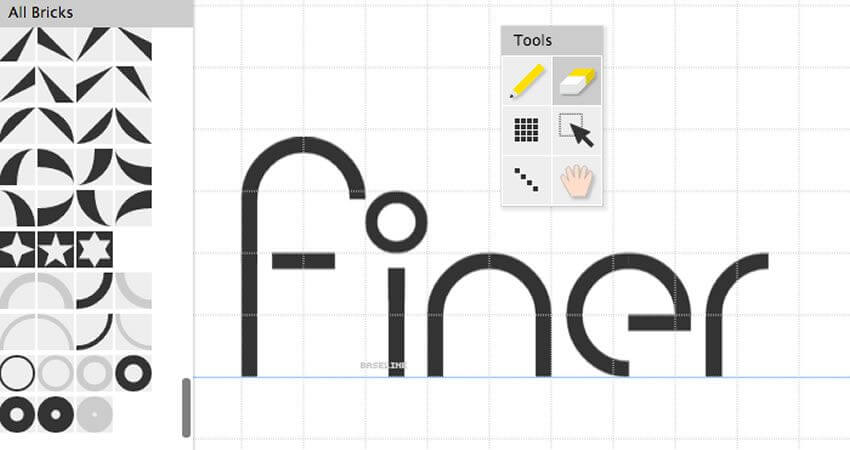
FontArk es un creador de fuentes basado en el navegador que te permite dibujar letras para crear tu propia fuente. La función más práctica es el generador de contornos, que crea automáticamente un contorno alrededor de tu dibujo. Más tarde puedes modificarlo para cambiar el grosor y la redondez de las letras. Puede modificar varios caracteres a la vez para garantizar la coherencia. Para tipos de letra especiales, FontArk ofrece los modos Logotipo e Icono. Las fuentes creadas se exportan como archivos OTF, y puedes ver su aspecto en una vista previa en tiempo real.
FontArk cuenta con numerosos tutoriales y guías de vídeo para principiantes, que explican los pasos básicos para crear una fuente. Los diseñadores y usuarios experimentados apreciarán todo un conjunto de herramientas avanzadas que también contiene FontArk. Por último, pero no menos importante, hay plantillas que puedes modificar para crear algo totalmente nuevo.
cómo crear una fuente en el iphone
Las fuentes son una de las partes más importantes del diseño. Personalmente, creo que la tipografía es LO MÁS importante cuando se trata de diseño, ¡pero puede que sólo sea yo! Bromas aparte, las fuentes forman una gran parte de nuestro subconsciente, evocando emociones de las que quizá no nos demos cuenta hasta que nos sentamos a reflexionar sobre la composición de un cartel o una señal.
Hoy en día, muchos sitios web te permiten experimentar y dar rienda suelta a tu creatividad ofreciendo formas gratuitas de crear tu propio tipo de letra. Hemos probado algunos sitios y hemos encontrado los que nos han parecido mejores: algunos sólo tienen herramientas para crear fuentes, mientras que otros te permiten diseñar las tuyas propias. Eliges un tipo de letra y luego el sitio te guía por todo el alfabeto (mayúsculas, minúsculas, símbolos), dibujas cada letra usando la fuente como guía para el tamaño y la forma. Esto no significa que tengas que seguir su fuente al pie de la letra, así que piensa en algo diferente y prueba algo nuevo.
fuentes de google
Al ajustar el tamaño de la fuente, intente ocupar la mayor parte posible del área de trabajo: cuanto más grande sea el texto, mayor será la resolución de la imagen terminada y la calidad de impresión potencial.
Puedes ajustar la posición de la línea de atribución utilizando los controles deslizantes correspondientes, y puedes comprobar su contenido utilizando la herramienta de lupa que se encuentra debajo del área de trabajo, o pasando el ratón por encima del enlace “Ver atribución”.
Es posible utilizar varios colores, pero esta función está en fase experimental. Funciona, pero si intentas editar el texto después de aplicar el color, por ejemplo, verás que las cosas pueden ser confusas. – La imagen que ves en el área de trabajo es una versión reducida de la imagen que saldrá del Maker, así que es perfectamente seguro intentar utilizar varios colores. Es sólo una cuestión de una interfaz ligeramente incómoda.
Para utilizar varios colores, primero selecciona un color por defecto. Este debería ser el color que te gustaría que tuviera la línea de atribución. A continuación, en el cuadro de entrada de texto, seleccione las letras que desee colorear de forma diferente y elija el color correspondiente con el selector de colores. Puede hacer esto tantas veces como quiera.
dafont
Creado: 2 de octubre de 2021Inspirada en las formas de G1 Decoreus. Sólo serifas verticales (no sé si tiene sentido, pero parece que funciona)Creative CommonsGood Future de Dmitri Leontev (DimaLeon2000)8.78
Creado: 16 de diciembre de 2021Por demanda popular, estoy muy orgulloso de presentaros esta recreación/digitalización de Meander de Maxim Zhukov (un diseño tipográfico modular experimental de 1972, que se utilizó en las portadas del álbum Dots and Loops de Stereolab y del EP Miss Modular).Ahora soporta caracteres cirílicos e incluye otros glifos hechos a medida, como números y signos de puntuación.Referencias: Type Journal: “Hacia un diseño abierto: Una carta a Volodya Yefimov”, “Искуство шрифта. Работы московских художников книги. 1959-1974” (El arte de las letras. Obras de los diseñadores de libros de Moscú 1959-1974), pág. 35Fuente abierta Licenciab vacaciones coloridas por beate9.15
Creada: 16 de noviembre de 2021El área de uso privado (E000 ~ EFFF) contiene todo tipo de caracteres latinos (ya existentes) que normalmente sólo podrían realizarse utilizando los signos diacríticos combinados.Open Font LicenseArctica by four8.45
