
Google page speed insights
Información de google
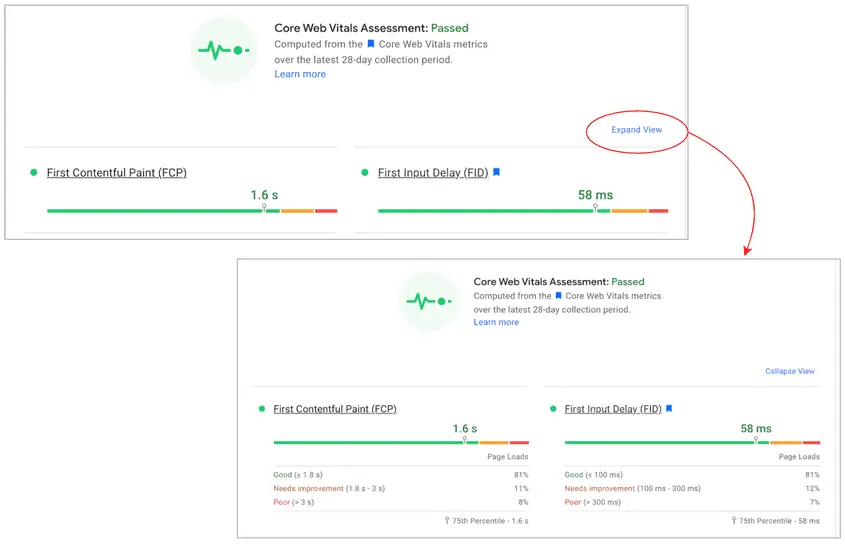
– El FID : tiempo que tarda la página en cargarse completamente (del DOM). Corresponde al tiempo que tarda el navegador en cargar completamente la página. Indica el tiempo transcurrido entre el momento en que el usuario interactúa con un elemento de su página y el momento en que el navegador está listo para responder a su petición.
Las puntuaciones que se muestran van de 0 a 100 puntos. No se preocupe, si su sitio no está al 100% en todas partes, ¡es normal! Pocos sitios lo consiguen porque los criterios son muy estrictos. Pero debes intentar conseguir la mayor puntuación posible.
Los navegadores como Chrome y Firefox son capaces de ofrecer una versión reducida de una página. Al activar la compresión gzip, estas páginas pueden reducirse en un 90%. Así, en lugar de servir al usuario la página completa, el navegador recupera directamente la versión comprimida en pantallas pequeñas.
Minificar el código significa eliminar los datos innecesarios o repetitivos sin alterar su carga y la visualización de la página en el navegador. Una mala codificación suele ser la causa de este problema, pero que no cunda el pánico, hay soluciones para minificar tu código, sin necesidad de empezar de cero:
Prueba de velocidad de pingdom
Clasifique sus informes de página por su puntuación de velocidad de página para priorizar las mayores áreas de oportunidad en su sitio. Los informes de páginas utilizan visualizaciones fáciles de leer que le permiten centrarse rápidamente en los datos más importantes para mejorar el rendimiento de sus sitios.
Tome una instantánea de cualquier pantalla de resumen de informe para almacenar esos datos para una futura recuperación. Añada comentarios a sus instantáneas para darles un significado adicional, como “Antes de instalar W3 Total Cache”. Además, filtre un Resumen de informe antes de tomar una Instantánea para guardar un resumen de los datos filtrados.
Realice una instantánea del informe antes de instalar nuevos plugins o antes de aplicar las recomendaciones de rendimiento. Tome otra instantánea cuando haya terminado y compare sus resultados para medir el efecto de sus cambios.
Analizador de sitios web
La puntuación de rendimiento es una media ponderada de las puntuaciones de las métricas y el peso de cada métrica es una representación de la percepción de rendimiento del usuario. Puede experimentar con el impacto de diferentes métricas en su puntuación utilizando la calculadora de puntuación de Lighthouse.
Nota: Estas ponderaciones son precisas para Lighthouse 6, pero pueden cambiar en futuras versiones basándose en la investigación del equipo de Lighthouse sobre lo que tiene mayor impacto en el rendimiento percibido por el usuario. Además, el rendimiento puede variar cada vez que se ejecuta la prueba debido a la variabilidad inherente a las tecnologías web y de red, incluso si el código no ha cambiado.
Cualquier puntuación superior a 90 se considera buena. En la mayoría de los casos, los esfuerzos de desarrollo se emplean mejor en otra parte una vez que se ha alcanzado una buena puntuación; de hecho, una puntuación de 100/100 es bastante difícil de alcanzar de forma constante. La herramienta se utiliza mejor para las recomendaciones, que se abordan con más detalle en la siguiente sección.
Se puede alternar entre las versiones de escritorio y móvil del informe, lo que resulta útil para optimizar la experiencia del usuario. Si tienes una aplicación web sólo para escritorio, es posible que quieras ignorar el informe de rendimiento para móviles y centrarte exclusivamente en la versión de escritorio.
Pagespeed
La puntuación de rendimiento es una media ponderada de las puntuaciones de las métricas y el peso de cada métrica es una representación de la percepción de rendimiento del usuario. Puede experimentar con el impacto de diferentes métricas en su puntuación utilizando la calculadora de puntuación de Lighthouse.
Nota: Estas ponderaciones son precisas para Lighthouse 6, pero pueden cambiar en futuras versiones basándose en la investigación del equipo de Lighthouse sobre lo que tiene mayor impacto en el rendimiento percibido por el usuario. Además, el rendimiento puede variar cada vez que se ejecuta la prueba debido a la variabilidad inherente a las tecnologías web y de red, incluso si el código no ha cambiado.
Cualquier puntuación superior a 90 se considera buena. En la mayoría de los casos, los esfuerzos de desarrollo se emplean mejor en otra parte una vez que se ha alcanzado una buena puntuación; de hecho, una puntuación de 100/100 es bastante difícil de alcanzar de forma constante. La herramienta se utiliza mejor para las recomendaciones, que se abordan con más detalle en la siguiente sección.
Se puede alternar entre las versiones de escritorio y móvil del informe, lo que resulta útil para optimizar la experiencia del usuario. Si tienes una aplicación web sólo para escritorio, es posible que quieras ignorar el informe de rendimiento para móviles y centrarte exclusivamente en la versión de escritorio.
