
Google test my site
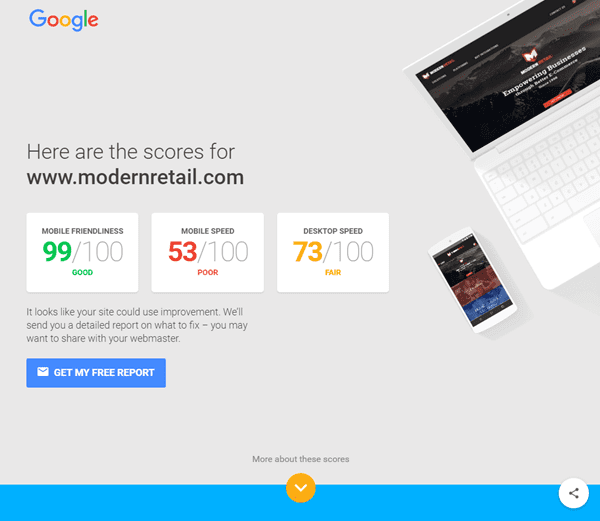
prueba de google para el escritorio de mi sitio
La prueba en sí tarda más de un minuto en completarse, pero hicieron todo lo posible por mantenerte enganchado -al menos las primeras veces- con animaciones bien diseñadas y una gran barra de progreso. En realidad, sí, tarda casi un minuto, y en algunos casos vimos tiempos más largos, pero eso podría deberse a la popularidad temprana y a la carga del sitio.
En cuanto a la velocidad de carga de la página, el tamaño de las imágenes siempre parece ser el mayor infractor – algo que puede ser fácilmente mejorado por su equipo de diseño interno. En algunos casos, la optimización de las imágenes puede devolverle gran parte de la velocidad que está perdiendo. Convierte esos PNGs innecesarios en JPGs de calidad 60% y verás una tremenda diferencia. Esa película que se está cargando en su héroe… ¿realmente está aportando valor al sitio o sólo está añadiendo peso?
Los resultados de la comparación de la industria comparan su sitio web con los sitios con los tiempos de carga más rápidos del 30%. Puedes cambiar tu industria, pero dada la falta de granularidad, no verás mucha diferencia. De hecho, cambiar el sector en el menú desplegable no tuvo ningún efecto para nosotros en varias pruebas que realizamos.
consola de búsqueda de google
#4 Eliminar los recursos del bloque de renderizado Espero que sigas disfrutando de este proceso. Ya casi hemos terminado. Eliminar los recursos de render-block por encima del pliegue puede ser complicado. Si estás usando Joomla o WordPress, los plugins mencionados anteriormente podrían hacer el trabajo, pero de lo contrario puede que necesites mover todos los archivos JS de la cabecera del documento al final del cuerpo del documento, luego hacer que todos los recursos CSS no utilizados se carguen con un retraso, y sólo mantener los necesarios para mostrar el contenido del primer pliegue. Una solución alternativa es añadir una pantalla de carga en lugar de retrasar los recursos CSS. Puedes encontrar algunos cargadores ligeros gratuitos aquí. #5 Habilitar la compresión Gzip El quinto paso es habilitar la compresión. Para habilitar la compresión gzip simplemente añada estas líneas a su archivo .htaccess:
#6 Habilitar HTTP Keep-Alive (conexión persistente) Habilitar HTTP Keep-Alive o conexión persistente permite una única conexión abierta para múltiples solicitudes de archivos a su servidor, lo que ayuda a acelerar el tiempo de carga de su sitio web. También ahorra mucho ancho de banda. Puede habilitar HTTP Keep-Alive copiando y pegando el siguiente código en su archivo .htaccess:
prueba de compatibilidad con dispositivos móviles de google
Con PageSpeed Insights, los webmasters pueden probar desde hace tiempo el potencial de rendimiento de su sitio y descubrir qué tornillos de ajuste conducen a una mejora del tiempo de carga de la página. Webpagetest.org también destaca el potencial de mejora, pero al mismo tiempo es una verdadera herramienta de medición del tiempo de carga de su página. Webpagetest también puede mostrarle directamente qué efectos tienen sus medidas de optimización.
¿Qué hace Test My Site? La herramienta existe desde finales del año pasado y funciona básicamente de forma similar a PageSpeed Insights, aunque con un importante añadido: Pone a prueba no sólo el grado de optimización de su sitio, sino también la velocidad de la página y la usabilidad de su sitio. Pero -y esto es muy importante- sólo para el acceso móvil a su sitio .
Así, por primera vez, los webmasters tienen a su disposición una herramienta que proporciona exclusivamente una visión del rendimiento móvil del sitio y prepara los datos correspondientes de una manera bonita y rápidamente comprensible. Hasta ahora, los webmasters que querían comprobar explícitamente el rendimiento móvil de sus sitios tenían que rebuscar entre las montañas de datos de Webpagetest.
análisis de google
Las puntuaciones de velocidad son irrelevantes. Lo único que cuenta para los móviles es el tiempo de carga en milisegundos y el peso de la página en kilobytes o megabytes. ¿Pero la velocidad percibida no es suficiente en el móvil? No. El peso que se carga entre bastidores consume las asignaciones de datos móviles. La sobrecarga de funciones cuesta dinero a los usuarios de móviles.
“Encontramos una clara correlación entre un tiempo más rápido para el primer byte (TTFB) y una mayor clasificación en los motores de búsqueda. Aunque no se ha podido demostrar directamente que la disminución del TTFB provoque un aumento de la posición en los motores de búsqueda, existe una correlación suficiente como para justificar, al menos, un debate más profundo sobre el tema”. – fuente
Esto parece realmente malo, ¿no? ¿2,4 segundos? Tal vez sea hipócrita. Pero defendemos a Bryan Jackson de Kinsta y su propuesta de jerarquía de tolerancia a la velocidad del usuario. Es una buena estrategia de velocidad. Las páginas de entrada (nuestro blog) tienen que estar por debajo de los 2 segundos. Aquí es donde más cuenta la primera impresión. Es la razón por la que no usamos HTTPS/SSL en el blog. Necesitamos el aumento de velocidad de 500 milisegundos.
Cuando la gente tiene la suficiente curiosidad como para entrar en nuestra tienda, es más tolerante y espera el medio segundo extra para el SSL, pero en otro host. Ahora están comprometidos. Brian dice que 3 segundos es el límite superior de tolerancia a la velocidad. Depende del valor percibido por el usuario del contenido esperado.
