
H1 h2 h3 ejemplos
html h1
Si alguien llega a su página y se siente abrumado, es probable que pulse el botón de retroceso y abandone su sitio de inmediato. Aunque no se cree que los encabezamientos tengan un impacto directo en la clasificación, mejoran indirectamente el SEO al facilitar a los usuarios el escaneo y la digestión del contenido de su sitio web, lo que hace más probable que permanezcan en él durante más tiempo. También hacen que sus páginas sean más accesibles, lo que significa que las personas ciegas y que utilizan lectores de pantalla pueden navegar con éxito por su sitio. Si tiene una tienda o un local físico al que la gente acude, es especialmente importante que se asegure de que su sitio web es accesible para los visitantes ciegos, con baja visión o con problemas de audición, para evitar riesgos de cumplimiento de la ADA.
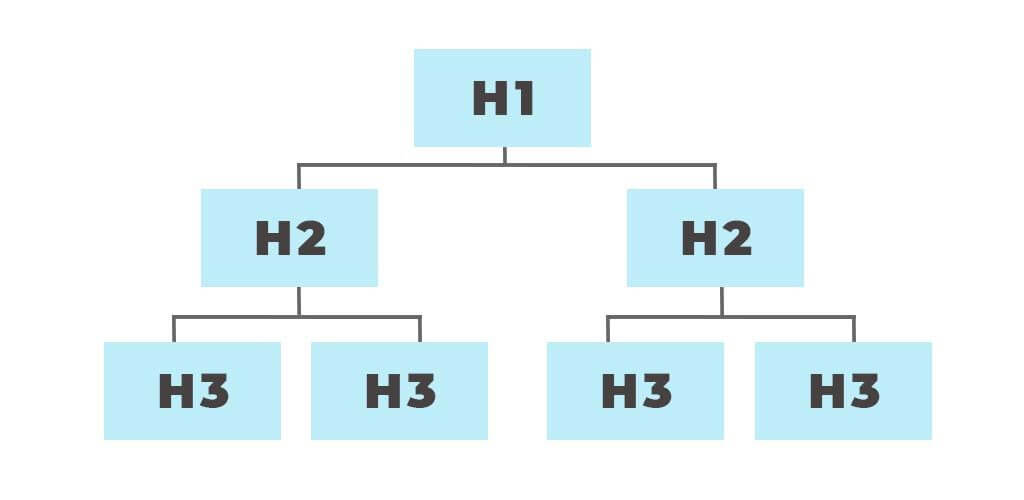
¿Qué son exactamente las etiquetas de encabezamiento? Los encabezados le ayudan a comunicar cómo está organizado su sitio tanto a los visitantes como a los motores de búsqueda. Existen 6 niveles de encabezamiento y se añaden mediante código HTML. El encabezamiento más importante es el H1. Cuanto más alto sea el número del encabezamiento, menos importante será.
tamaños h1, h2, h3
Notas de usoMúltiples elementos <h1> en una páginaEl uso de más de un <h1> está permitido por la especificación HTML, pero no se considera una buena práctica. Utilizar sólo un <h1> es beneficioso para los usuarios de lectores de pantalla.
Si se implementara, permitiría el uso de múltiples elementos <h1>, dando a los agentes de usuario -incluyendo los lectores de pantalla- una forma de entender que un <h1> anidado dentro de una sección definida es un subtítulo. Esta funcionalidad nunca se ha implementado, por lo que es importante utilizar los encabezados para describir el esquema del documento.
Aquí está el resultado de este código:Problemas de accesibilidadNavegaciónUna técnica de navegación común para los usuarios de software de lectura de pantalla es saltar de un encabezado a otro para determinar rápidamente el contenido de la página. Por ello, es importante no saltarse uno o varios niveles de encabezamiento. Hacerlo puede crear confusión, ya que la persona que navega de esta manera puede quedarse sin saber dónde está el encabezado que falta.
Los títulos pueden anidarse como subsecciones para reflejar la organización del contenido de la página. La mayoría de los lectores de pantalla también pueden generar una lista ordenada de todos los títulos de una página, lo que puede ayudar a una persona a determinar rápidamente la jerarquía del contenido:
hipótesis h1 y h2
Algunos usuarios no saben cuál es el propósito de los encabezados en WordPress… en realidad en toda la estructura HTML (el código de su sitio web – gran cosa). Entender las etiquetas de encabezamiento de WordPress y cómo utilizarlas correctamente marca una gran diferencia en la calidad del contenido.
Al utilizar las etiquetas Heading, diferenciamos el contenido de nuestra página web. Las etiquetas Heading no deben ser utilizadas únicamente para hacer el texto grande o en negrita. Cuando se utilizan correctamente, añaden un significado semántico, ayudan a la accesibilidad y pueden mejorar la clasificación en los motores de búsqueda. Sin embargo, si se utilizan de forma incorrecta, pueden dar problemas a los usuarios y a la clasificación en los motores de búsqueda.
Las etiquetas <h1> a <h6> se utilizan para definir los encabezados de un documento web. Según W3Schools – <h1> </h1> es el primer encabezado que es crítico para cualquier documento web y <h6></h6> es el encabezado menos importante que tiene muy poca importancia en un documento web en comparación con otras etiquetas de encabezado.
Usar las etiquetas de encabezamiento porque coincide con el tamaño de la fuente. Sí, esa es la razón número uno. Un error común para los novatos en WordPress y CSS. La gente que no entiende bien su tema y CSS, a veces evitará usar un encabezado en particular porque no coincide con la apariencia que están buscando en su diseño. A menudo esto se debe a que un h1 es demasiado grande para lo que quieren, por lo que podrían utilizar un h2 o h3.
cuántas etiquetas de encabezamiento hay en html
Notas de usoMúltiples elementos <h1> en una páginaEl uso de más de un <h1> está permitido por la especificación HTML, pero no se considera una buena práctica. Utilizar sólo un <h1> es beneficioso para los usuarios de lectores de pantalla.
Si se implementara, permitiría el uso de múltiples elementos <h1>, dando a los agentes de usuario -incluyendo los lectores de pantalla- una forma de entender que un <h1> anidado dentro de una sección definida es un subtítulo. Esta funcionalidad nunca se ha implementado, por lo que es importante utilizar los encabezados para describir el esquema del documento.
Aquí está el resultado de este código:Problemas de accesibilidadNavegaciónUna técnica de navegación común para los usuarios de software de lectura de pantalla es saltar de un encabezado a otro para determinar rápidamente el contenido de la página. Por ello, es importante no saltarse uno o varios niveles de encabezamiento. Hacerlo puede crear confusión, ya que la persona que navega de esta manera puede quedarse sin saber dónde está el encabezado que falta.
Los títulos pueden anidarse como subsecciones para reflejar la organización del contenido de la página. La mayoría de los lectores de pantalla también pueden generar una lista ordenada de todos los títulos de una página, lo que puede ayudar a una persona a determinar rápidamente la jerarquía del contenido:
