
¿cómo hacer un iframe en html?
html iframe example
Each embedded browsing context has its own session history and document. The browsing context that embeds the others is called the *parent browsing context*. The *topmost* browsing context — the one with no parent — is usually the browser window, represented by the Window object.
Warning: Because each browsing context is a complete document environment, every <iframe> in a page requires increased memory and other computing resources. While theoretically you can use as many <iframe>s as you like, check for performance problems.
Specifies a feature policy for the <iframe>. The policy defines what features are available to the <iframe> based on the origin of the request (e.g. access to the microphone, camera, battery, web-share API, etc.).
A targetable name for the embedded browsing context. This can be used in the target attribute of the <a>, <form>, or <base> elements; the formtarget attribute of the <input> or <button> elements; or the windowName parameter in the window.open() method.
html iframe full page
Cada contexto de navegación incrustado tiene su propio historial de sesiones y documento. El contexto de navegación que incrusta a los demás se denomina *contexto de navegación padre*. El contexto de navegación *superior* -el que no tiene padre- suele ser la ventana del navegador, representada por el objeto Window.
Atención: Debido a que cada contexto de navegación es un entorno de documento completo, cada <iframe> en una página requiere más memoria y otros recursos informáticos. While theoretically you can use as many <iframe>s as you like, check for performance problems.
Specifies a feature policy for the <iframe>. The policy defines what features are available to the <iframe> based on the origin of the request (e.g. access to the microphone, camera, battery, web-share API, etc.).
A targetable name for the embedded browsing context. This can be used in the target attribute of the <a>, <form>, or <base> elements; the formtarget attribute of the <input> or <button> elements; or the windowName parameter in the window.open() method.
atributos del iframe
Cada contexto de navegación incrustado tiene su propio historial de sesiones y documento. El contexto de navegación que incorpora a los demás se denomina *contexto de navegación padre*. El contexto de navegación *superior* -el que no tiene padre- suele ser la ventana del navegador, representada por el objeto Window.
Atención: Debido a que cada contexto de navegación es un entorno de documento completo, cada <iframe> en una página requiere más memoria y otros recursos informáticos. While theoretically you can use as many <iframe>s as you like, check for performance problems.
Specifies a feature policy for the <iframe>. The policy defines what features are available to the <iframe> based on the origin of the request (e.g. access to the microphone, camera, battery, web-share API, etc.).
A targetable name for the embedded browsing context. This can be used in the target attribute of the <a>, <form>, or <base> elements; the formtarget attribute of the <input> or <button> elements; or the windowName parameter in the window.open() method.
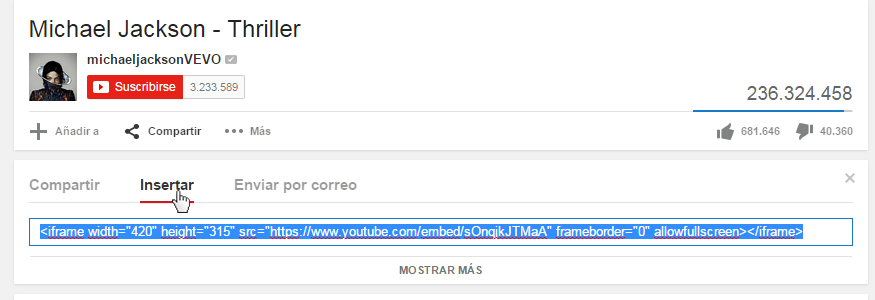
código html iframe
Si quieres curar el contenido de otros en las redes sociales o simplemente hacer que tu propio contenido visual en las redes sociales funcione mejor para tu estrategia general de contenido, necesitas saber cómo incrustar código HTML en tu blog o sitio web.
Pero espera un segundo… antes de entrar en el meollo de este consejo, ¿qué diablos significa “incrustar”? ¿Y qué es HTML? Si no sabes nada de código, no te preocupes: incrustar contenido externo es muy fácil. Dediquemos un segundo a desglosar los conceptos básicos.
Incrustar significa integrar un contenido externo en otro sitio web o página. Se incrusta algo cuando se coloca un bloque de código -llamado código de incrustación- en el editor HTML de otro sitio web. Cuando se pulsa “Guardar” o “Publicar”, el contenido se muestra en la página publicada.
Al incrustar contenido externo en tus páginas y publicaciones, puedes aumentar la participación en tu sitio web y hacer que los visitantes de tu sitio interactúen con el contenido que publicas en las redes sociales. Lo mejor de todo es que es fácil de hacer: sólo tienes que generar el código de inserción, pegarlo en tu editor de HTML y ver cómo aumenta la participación de los usuarios.
