
¿cómo se usa un iframe?
Vídeo iframe
Muchos proveedores de viajes y actividades piensan preferentemente en utilizar una integración iframe para su propio sitio web. Es fácil de integrar y puede parecer perfectamente integrado para sus clientes. Los iframes se incrustan como una pieza de contenido de una página web en otra página web. Los iframes también se conocen como marcos en línea.
El contenido que se muestra en el iframe podría romperse (ya que no cabe en el iframe) y, por tanto, tener un aspecto extraño. El objetivo principal de mostrar contenido en su sitio web es convencer a sus usuarios de que reserven, por lo que siempre debe tener un buen aspecto. Otra desventaja de la integración de un iframe es que podría romper la navegación, ya sea en el propio iframe (y que no funcione correctamente al ir de un lado a otro) o en la navegación de la página donde está integrado el iframe.
Los iframes no son responsivos. Sólo la página donde se integra el iframe puede ser responsiva. Esto puede causar problemas cuando sus clientes abren sus sitios web (con iframe integrado) con un dispositivo móvil.
Seguridad de los iframes
Each embedded browsing context has its own session history and document. The browsing context that embeds the others is called the *parent browsing context*. The *topmost* browsing context — the one with no parent — is usually the browser window, represented by the Window object.
Warning: Because each browsing context is a complete document environment, every <iframe> in a page requires increased memory and other computing resources. While theoretically you can use as many <iframe>s as you like, check for performance problems.
Specifies a feature policy for the <iframe>. The policy defines what features are available to the <iframe> based on the origin of the request (e.g. access to the microphone, camera, battery, web-share API, etc.).
A targetable name for the embedded browsing context. This can be used in the target attribute of the <a>, <form>, or <base> elements; the formtarget attribute of the <input> or <button> elements; or the windowName parameter in the window.open() method.
Alternativa al iframe
Un iframe o marco en línea se utiliza para mostrar objetos externos, incluyendo otras páginas web dentro de una página web. Un iframe actúa más o menos como un mini navegador web dentro de un navegador web. Además, el contenido dentro de un iframe es totalmente independiente de los elementos que lo rodean.
Nota: Los valores de los atributos de anchura y altura se especifican por defecto en píxeles, pero también se pueden establecer estos valores en porcentaje, como 50%, 100%, etc. La anchura por defecto de un iframe es de 300 píxeles, mientras que la altura por defecto es de 150 píxeles.
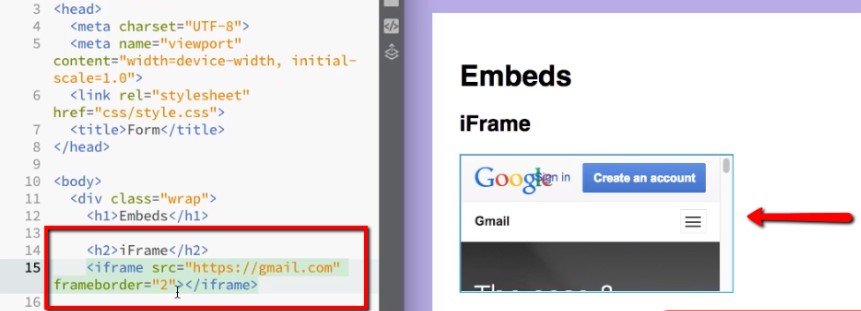
Ejemplo de iframe
Puedes definir un marco en línea con la etiqueta HTML <iframe>. La etiqueta <iframe> no está relacionada de ninguna manera con la etiqueta <frameset>, sino que puede aparecer en cualquier parte del documento. La etiqueta <iframe> define una región rectangular dentro del documento en la que el navegador puede mostrar un documento separado, incluyendo barras de desplazamiento y bordes. Un marco en línea se utiliza para incrustar otro documento dentro del documento HTML actual.
La mayoría de los atributos de la etiqueta <iframe>, incluyendo name, class, frameborder, id, longdesc, marginheight, marginwidth, name, scrolling, style y title se comportan exactamente como los atributos correspondientes de la etiqueta <frame>.
Este atributo se utiliza para dar el nombre del archivo que debe cargarse en el marco. Su valor puede ser cualquier URL. Por ejemplo, src = “/html/top_frame.htm” cargará un archivo HTML disponible en el directorio html.
Este atributo permite dar un nombre a un marco. Se utiliza para indicar en qué marco debe cargarse un documento. Esto es especialmente importante cuando se quieren crear enlaces en un marco que carguen páginas en otro marco, en cuyo caso el segundo marco necesita un nombre para identificarse como el objetivo del enlace.
