
¿qué es iframe de youtube?
2:58cómo crear un iframe de vídeo personalizado de youtube| experto en vídeos personalizados aziyoutube – 12 jun 2020
Al añadir parámetros a la URL del IFrame, puedes personalizar la experiencia de reproducción en tu aplicación. Por ejemplo, puedes reproducir automáticamente los vídeos utilizando el parámetro autoplay o hacer que un vídeo se reproduzca repetidamente utilizando el parámetro loop. También puedes utilizar el parámetro enablejsapi para que el reproductor pueda ser controlado a través de la IFrame Player API.
Nota: Los reproductores incrustados deben tener una ventana gráfica de al menos 200px por 200px. Si el reproductor muestra controles, debe ser lo suficientemente grande como para mostrarlos completamente sin reducir la ventana gráfica por debajo del tamaño mínimo. Recomendamos que los reproductores 16:9 tengan al menos 480 píxeles de ancho y 270 píxeles de alto.
Puedes utilizar cualquiera de los siguientes métodos para incrustar un reproductor de YouTube en tu aplicación y especificar los parámetros del reproductor. Ten en cuenta que las instrucciones que aparecen a continuación muestran cómo incrustar un reproductor que carga un solo vídeo. En la siguiente sección se explica cómo configurar el reproductor para que cargue una lista de reproducción o los vídeos subidos por un usuario.
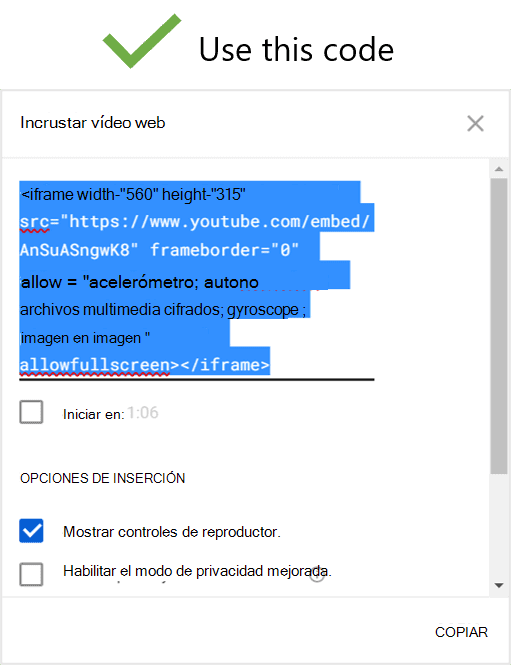
Defina una etiqueta <iframe> en su aplicación en la que la URL src especifique el contenido que cargará el reproductor, así como cualquier otro parámetro del reproductor que desee establecer. Los parámetros de altura y anchura de la etiqueta <iframe> especifican las dimensiones del reproductor.
Reproducción automática de iframe de youtube
Al añadir parámetros a la URL del IFrame, puedes personalizar la experiencia de reproducción en tu aplicación. Por ejemplo, puedes reproducir automáticamente los vídeos utilizando el parámetro autoplay o hacer que un vídeo se reproduzca repetidamente utilizando el parámetro loop. También puedes utilizar el parámetro enablejsapi para que el reproductor pueda ser controlado a través de la IFrame Player API.
Nota: Los reproductores incrustados deben tener una ventana gráfica de al menos 200px por 200px. Si el reproductor muestra controles, debe ser lo suficientemente grande como para mostrarlos completamente sin reducir la ventana gráfica por debajo del tamaño mínimo. Recomendamos que los reproductores 16:9 tengan al menos 480 píxeles de ancho y 270 píxeles de alto.
Puedes utilizar cualquiera de los siguientes métodos para incrustar un reproductor de YouTube en tu aplicación y especificar los parámetros del reproductor. Ten en cuenta que las instrucciones que aparecen a continuación muestran cómo incrustar un reproductor que carga un solo vídeo. En la siguiente sección se explica cómo configurar el reproductor para que cargue una lista de reproducción o los vídeos subidos por un usuario.
Defina una etiqueta <iframe> en su aplicación en la que la URL src especifique el contenido que cargará el reproductor, así como cualquier otro parámetro del reproductor que desee establecer. Los parámetros de altura y anchura de la etiqueta <iframe> especifican las dimensiones del reproductor.
4:11demo: generador de incrustaciones de youtube más rápido y responsivotechbrijyoutube – 23 jun 2015
¿Qué es? YouTube te proporciona una URL acortada (suele empezar por https://youtu.be/) que puedes proporcionar directamente a los clientes, normalmente por correo electrónico o texto. Se trata de una forma rápida de proporcionar a las personas acceso a la información específica que necesitan, y la tendrán fácilmente disponible para consultarla más adelante si lo desean.
Cuándo enviar un enlace a un vídeo de YouTubeEnviar o compartir un enlace a un vídeo de YouTube es ideal para clientes potenciales. Ya están interesados en tu marca y en lo que ofreces. Ahora buscan más información sobre aspectos concretos, como demostraciones de productos, visitas a servicios o vídeos comparativos.
En realidad, hay algunos pros y contras de compartir un vídeo de YouTube en las redes sociales, en lugar de subir el vídeo directamente al sitio de redes sociales. La mayor parte se reduce a la forma en que el vídeo se muestra en la plataforma social y a la forma en que el usuario puede verlo e interactuar con él, así que asegúrate de tenerlo en cuenta antes de elegir el mejor método para ti.
¿Qué significa incrustar? Significa que tu sitio web toma prestado tu vídeo de otra plataforma. Tu vídeo vive en YouTube, pero los visitantes de tu sitio web, pueden ver el vídeo directamente en tu página web.
Incrustar un vídeo de youtube en html sin iframe
Los reproductores incrustados deben tener una ventana gráfica de al menos 200px por 200px. Si el reproductor muestra controles, debe ser lo suficientemente grande como para mostrarlos completamente sin reducir la ventana gráfica por debajo del tamaño mínimo. Recomendamos que los reproductores 16:9 tengan al menos 480 píxeles de ancho y 270 píxeles de alto.
La página HTML de ejemplo que se muestra a continuación crea un reproductor incrustado que cargará un vídeo, lo reproducirá durante seis segundos y luego detendrá la reproducción. Los comentarios numerados en el HTML se explican en la lista que aparece debajo del ejemplo.
Para llamar a los métodos de la API del reproductor, primero debe obtener una referencia al objeto reproductor que desea controlar. La referencia se obtiene creando un objeto YT.Player, como se explica en las secciones Introducción y Carga de un reproductor de vídeo de este documento.
Las funciones de cola le permiten cargar y reproducir un vídeo, una lista de reproducción u otra lista de vídeos. Si utiliza la sintaxis de objetos descrita a continuación para llamar a estas funciones, también puede poner en cola o cargar una lista de vídeos cargados por un usuario.
Las funciones cuePlaylist y loadPlaylist permiten cargar y reproducir una lista de reproducción. Si utiliza la sintaxis de objetos para llamar a estas funciones, también puede poner en cola (o cargar) una lista de vídeos subidos por un usuario.
