
Google page speed insight
Cambios en la velocidad de la página de google
Ahora no sé tú, pero todo lo relacionado con esta frase suena muy bien. Sólo sé lo bien que funciona mi sitio web en mis dispositivos. Esta herramienta te ayudará a mejorarla globalmente, en escritorio y en móvil.
Si abres las “herramientas para desarrolladores” y cambias a la pestaña Red, deberías ver una lista de los recursos que utiliza tu sitio web. Si la lista está en blanco, pulsa F5. Elija un archivo que sea servido por su servidor web, verá una nueva ventana emergente que tiene las cabeceras de respuesta. La captura de pantalla de abajo destaca los más importantes, estos son óptimos para un mejor rendimiento.
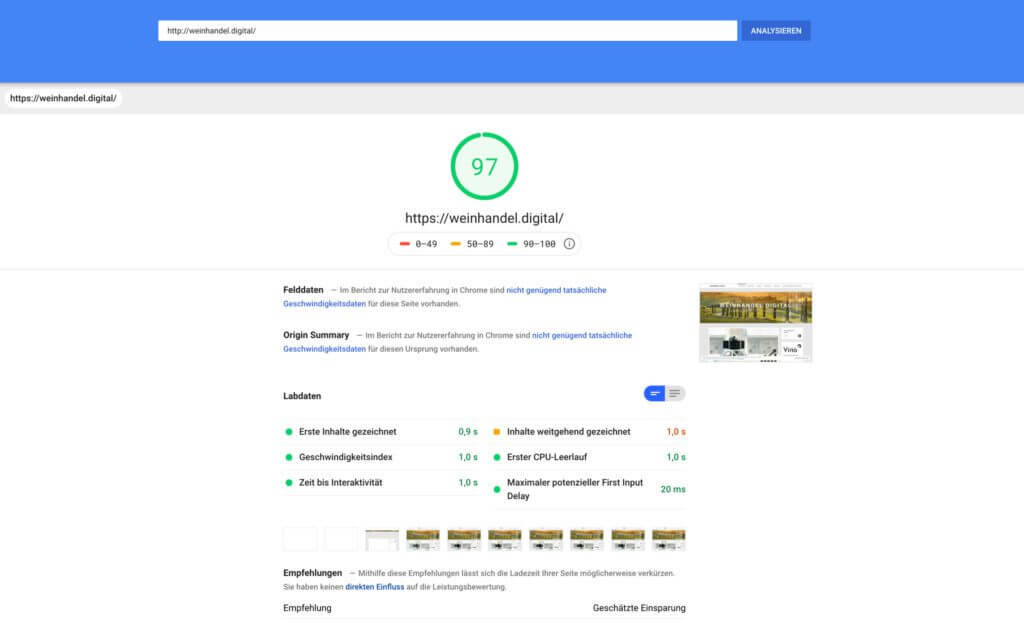
Test de velocidad de páginas de google
– El FID : tiempo que tarda la página en cargarse completamente (del DOM). Corresponde al tiempo que tarda el navegador en cargar completamente la página. Indica el tiempo transcurrido entre el momento en que el usuario interactúa con un elemento de su página y el momento en que el navegador está listo para responder a su petición.
Las puntuaciones que se muestran van de 0 a 100 puntos. No se preocupe, si su sitio no está al 100% en todas partes, ¡es normal! Pocos sitios lo consiguen porque los criterios son muy estrictos. Pero debes intentar conseguir la mayor puntuación posible.
Navegadores como Chrome y Firefox son capaces de ofrecer una versión reducida de una página. Al activar la compresión gzip, estas páginas pueden reducirse en un 90%. Así, en lugar de servir al usuario la página completa, el navegador recupera directamente la versión comprimida en pantallas pequeñas.
Minificar el código significa eliminar los datos innecesarios o repetitivos sin alterar su carga y la visualización de la página en el navegador. Una mala codificación suele ser la causa de este problema, pero que no cunda el pánico, hay soluciones para minificar tu código, sin necesidad de empezar de cero:
Probar mi sitio
La puntuación de rendimiento es una media ponderada de las puntuaciones de las métricas y el peso de cada métrica es una representación de la percepción de rendimiento del usuario. Puede experimentar con el impacto de diferentes métricas en su puntuación utilizando la calculadora de puntuación de Lighthouse.
Nota: Estas ponderaciones son precisas para Lighthouse 6, pero pueden cambiar en futuras versiones basándose en la investigación del equipo de Lighthouse sobre lo que tiene mayor impacto en el rendimiento percibido por el usuario. Además, el rendimiento puede variar cada vez que se ejecuta la prueba debido a la variabilidad inherente a las tecnologías web y de red, incluso si el código no ha cambiado.
Cualquier puntuación superior a 90 se considera buena. En la mayoría de los casos, los esfuerzos de desarrollo se emplean mejor en otra parte una vez que se ha alcanzado una buena puntuación; de hecho, una puntuación de 100/100 es bastante difícil de alcanzar de forma constante. La herramienta se utiliza mejor para las recomendaciones, que se abordan con más detalle en la siguiente sección.
Se puede alternar entre las versiones de escritorio y móvil del informe, lo que resulta útil para optimizar la experiencia del usuario. Si tienes una aplicación web sólo para escritorio, es posible que quieras ignorar el informe de rendimiento para móviles y centrarte exclusivamente en la versión de escritorio.
Velocidad de las páginas
Como puede ver, la primera pintura de contenido (FCP) ha ganado un poco más de peso en Lighthouse 6.0. FCP mide el tiempo que transcurre desde que se hace clic hasta que el navegador de un usuario renderiza el primer trozo de contenido del Modelo de Objetos del Documento (DOM), que es la estructura HTML de su sitio.
mide el tiempo que transcurre desde que la página empieza a cargarse hasta que se han cargado sus principales subrecursos y es capaz de responder con fiabilidad y rapidez a las entradas del usuario. Usted quiere que su sitio tenga un TTI bajo para mantener su usabilidad. El segundo es el índice de velocidad (SI), que mide la rapidez con la que se rellena el contenido de una página. Ambos han bajado en el cálculo de velocidad de Lighthouse entre un 12 y un 18%.
Estas nuevas métricas no han cambiado la función principal de Lighthouse: determinar si su sitio web se carga lo más rápidamente posible. Los nuevos datos son sólo una nueva forma de medir esto con mayor precisión. LCP mide el tiempo de carga, y TBT determina el tiempo que una página permanece inactiva para un usuario, dos puntos de datos que tienen el potencial de disminuir la experiencia general del usuario si no se optimiza correctamente.
