
Google test page speed
velocidad de las páginas
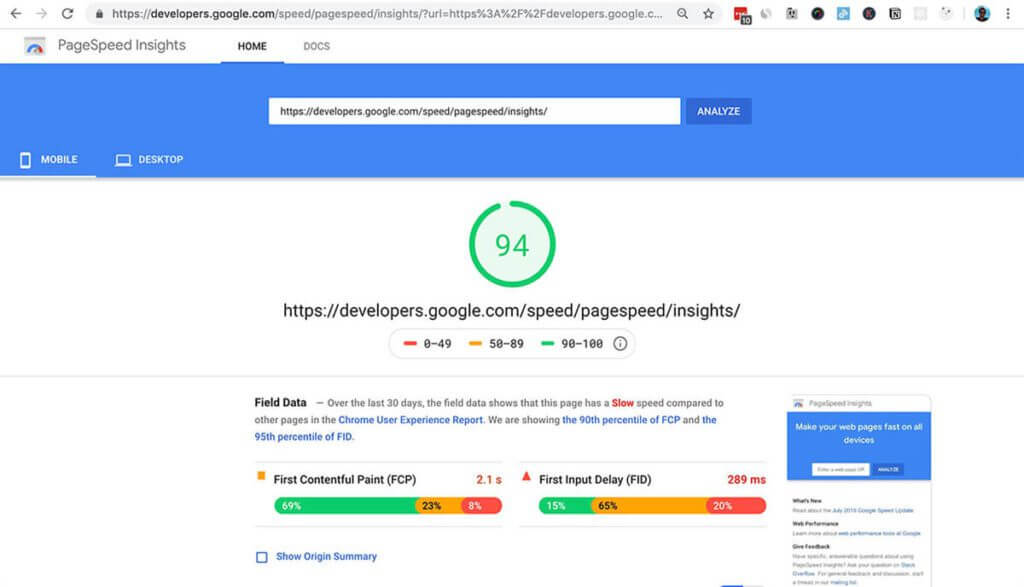
Como puede ver, la primera pintura de contenido (FCP) ha ganado un poco más de peso en Lighthouse 6.0. FCP mide el tiempo que transcurre desde que se hace clic hasta que el navegador de un usuario renderiza el primer trozo de contenido del Modelo de Objetos del Documento (DOM), que es la estructura HTML de su sitio.
mide el tiempo que transcurre desde que la página comienza a cargarse hasta que sus principales subrecursos se han cargado y es capaz de responder de forma fiable y rápida a las entradas del usuario. Usted quiere que su sitio tenga un TTI bajo para mantener su usabilidad. El segundo es el índice de velocidad (SI), que mide la rapidez con la que se rellena el contenido de una página. Ambos han bajado en el cálculo de velocidad de Lighthouse entre un 12 y un 18%.
Estas nuevas métricas no han cambiado la función principal de Lighthouse: determinar si su sitio web se carga lo más rápidamente posible. Los nuevos datos son sólo una nueva forma de medir esto con mayor precisión. LCP mide el tiempo de carga, y TBT determina el tiempo que una página permanece inactiva para un usuario, dos puntos de datos que tienen el potencial de disminuir la experiencia general del usuario si no se optimiza correctamente.
prueba de velocidad
La puntuación de rendimiento es una media ponderada de las puntuaciones de las métricas y el peso de cada métrica es una representación de la percepción de rendimiento del usuario. Puede experimentar con el impacto de diferentes métricas en su puntuación utilizando la calculadora de puntuación de Lighthouse.
Nota: Estas ponderaciones son precisas para Lighthouse 6, pero pueden cambiar en futuras versiones basándose en la investigación del equipo de Lighthouse sobre lo que tiene mayor impacto en el rendimiento percibido por el usuario. Además, el rendimiento puede variar cada vez que se ejecuta la prueba debido a la variabilidad inherente a las tecnologías web y de red, incluso si el código no ha cambiado.
Cualquier puntuación superior a 90 se considera buena. En la mayoría de los casos, los esfuerzos de desarrollo se emplean mejor en otra parte una vez que se ha alcanzado una buena puntuación; de hecho, una puntuación de 100/100 es bastante difícil de alcanzar de forma constante. La herramienta se utiliza mejor para las recomendaciones, que se abordan con más detalle en la siguiente sección.
Se puede alternar entre las versiones de escritorio y móvil del informe, lo que resulta útil para optimizar la experiencia del usuario. Si tienes una aplicación web sólo para escritorio, es posible que quieras ignorar el informe de rendimiento para móviles y centrarte exclusivamente en la versión de escritorio.
la mejor prueba de velocidad del sitio web
No es necesario realizar cambios en el código de seguimiento para ver los datos en los informes de Tiempos de Página y Sugerencias de Velocidad. El informe de Tiempos de usuario requiere una configuración adicional. Siga las instrucciones de la Guía del Desarrollador.
Muchas páginas web incluyen contenido dinámico, como anuncios, que difieren cada vez que se carga la página. Como resultado, la puntuación y las sugerencias que ve para su página en Analytics pueden diferir ligeramente de lo que se muestra en el informe PageSpeed.
Si ve Ayuda en la columna de Sugerencias de PageSpeed, esto indica que no hemos podido analizar la página en la URL indicada y que debe volver a intentarlo más tarde. Si el error persiste, puede deberse a alguna de las siguientes causas:
La puntuación de PageSpeed indica hasta qué punto se puede mejorar el tiempo de carga de una página. Una puntuación alta indica que hay menos margen de mejora. Una puntuación baja indica que hay más margen de mejora. La puntuación no es una medida de la velocidad, sino sólo de la medida en que se puede mejorar la velocidad.
Una puntuación de 100 indica que Analytics ha analizado correctamente la página, pero no tiene recomendaciones de mejora. Un valor nulo en la columna de puntuación indica que se ha producido un error durante el análisis de la página. Puede volver a ejecutar el informe más tarde para ver si el análisis se ha realizado correctamente. Si todas las filas tienen un valor de Ninguno, o si sólo hay unas pocas filas de datos donde normalmente se esperaría más, eso puede indicar un problema de tiempo de espera.
pingdom
PageSpeed Insights analiza una página para ver si sigue nuestras recomendaciones para hacer que una página se renderice en menos de un segundo en una red móvil. La investigación ha demostrado que cualquier retraso superior a un segundo hará que el usuario interrumpa su flujo de pensamiento, creando una mala experiencia. Nuestro objetivo es mantener al usuario atento a la página y ofrecerle una experiencia óptima, independientemente del dispositivo o del tipo de red.
Cumplir con el criterio de un segundo de ATF en los dispositivos móviles plantea retos únicos que no están presentes en otras redes. Los usuarios pueden acceder a su sitio a través de diferentes redes 2G, 3G y 4G. Las latencias de la red son significativamente más altas que las de una conexión por cable, y consumen una parte importante de nuestro presupuesto de 1000 ms para representar el contenido ATF.
4G es el tipo de red dominante en todo el mundo, debes esperar que la mayoría de los usuarios accedan a tu página en una red 4G. Por esta razón, tenemos que asumir que cada petición de red tardará, de media, 100 milisegundos.
