
Hojas de estilo html
ejemplo de css en línea
Hay muchas formas de vincular hojas de estilo a HTML, cada una de las cuales conlleva sus propias ventajas e inconvenientes. Se han introducido nuevos elementos y atributos HTML para facilitar la incorporación de hojas de estilo en los documentos HTML.
La etiqueta <LINK> se coloca en la cabecera del documento. El atributo opcional TYPE se utiliza para especificar un tipo de medio -texto/css para una hoja de estilo en cascada- permitiendo a los navegadores ignorar los tipos de hojas de estilo que no soportan. Configurar el servidor para que envíe text/css como Content-type para los archivos CSS también es una buena idea.
Netscape Navigator 4.x ignora incorrectamente cualquier hoja de estilo vinculada o incrustada declarada con valores MEDIA distintos de screen. Por ejemplo, MEDIA=”pantalla, proyección” hará que la hoja de estilo sea ignorada por Navigator 4.x, incluso si el dispositivo de presentación es una pantalla de ordenador. Navigator 4.x también ignora las hojas de estilo declaradas con MEDIA=all.
El atributo REL se utiliza para definir la relación entre el archivo vinculado y el documento HTML. REL=StyleSheet especifica un estilo persistente o preferido, mientras que REL=”Alternate StyleSheet” define un estilo alternativo. Un estilo persistente es el que se aplica siempre que se activan las hojas de estilo. La ausencia del atributo TITLE, como en la primera etiqueta <LINK> del ejemplo, define un estilo persistente.
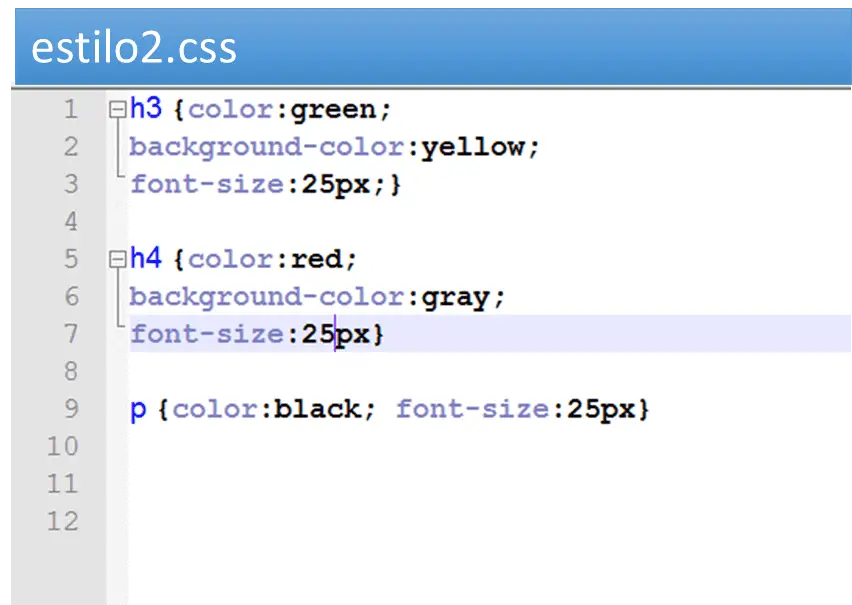
hoja de estilo externa
Nota: Los estilos incrustados tienen la mayor prioridad, y las hojas de estilo externas la menor. Esto significa que si se especifican estilos para un elemento tanto en las hojas de estilo incrustadas como en las externas, las reglas de estilo conflictivas de la hoja de estilo incrustada anularán la hoja de estilo externa.
El atributo style incluye una serie de pares de propiedades y valores CSS. Cada par “propiedad: valor” está separado por un punto y coma (;), tal y como se escribiría en una hoja de estilo incrustada o externa. Pero tiene que estar todo en una línea, es decir, sin salto de línea después del punto y coma, como se muestra aquí:
El uso de los estilos en línea se considera generalmente como una mala práctica. Como las reglas de estilo se incrustan directamente dentro de la etiqueta HTML, hace que la presentación se mezcle con el contenido del documento; lo que hace que el código sea difícil de mantener y anula el propósito de usar CSS.
Nota: Es imposible aplicar estilos a los pseudo-elementos y a las pseudo-clases con estilos en línea. Por lo tanto, debes evitar el uso de atributos de estilo en tu código. El uso de hojas de estilo externas es la forma preferida de añadir estilos a los documentos HTML.
hoja de estilo en línea
CSS: Hojas de estilo en cascadaHojas de estilo en cascada (CSS) es un lenguaje de hojas de estilo que se utiliza para describir la presentación de un documento escrito en HTML o XML (incluyendo dialectos de XML como SVG, MathML o XHTML). CSS describe cómo deben presentarse los elementos en la pantalla, en el papel, en la voz o en otros medios.
CSS es uno de los lenguajes centrales de la web abierta y está estandarizado en todos los navegadores web según las especificaciones del W3C. Anteriormente, el desarrollo de varias partes de la especificación CSS se hacía de forma sincronizada, lo que permitía versionar las últimas recomendaciones. Es posible que haya oído hablar de CSS1, CSS2.1 y CSS3. Sin embargo, CSS4 nunca se ha convertido en una versión oficial.
A partir de CSS3, el alcance de la especificación aumentó significativamente y el progreso de los distintos módulos de CSS empezó a diferir tanto que resultó más eficaz desarrollar y publicar recomendaciones por separado para cada módulo. En lugar de versionar la especificación CSS, el W3C toma ahora periódicamente una instantánea del último estado estable de la especificación CSS.Recursos clave
estilo css
El lenguaje HTML es bastante limitado en lo que respecta a la presentación de una página web. Se diseñó originalmente como una forma sencilla de presentar la información. El CSS (Cascading Style Sheets) fue introducido en diciembre de 1996 por el World Wide Web Consortium (W3C) para proporcionar una mejor manera de dar estilo a los elementos HTML.
Con CSS, es muy fácil especificar cosas como el tamaño y el tipo de letra de las fuentes, los colores del texto y los fondos, la alineación del texto y las imágenes, la cantidad de espacio entre los elementos, los bordes y los contornos de los elementos, y muchas otras propiedades de estilo.
Nota: Los estilos en línea tienen la mayor prioridad, y las hojas de estilo externas la menor. Esto significa que si especifica estilos para sus párrafos en hojas de estilo incrustadas y externas, las reglas de estilo conflictivas en la hoja de estilo incrustada anularán la hoja de estilo externa.
El atributo style incluye una serie de pares de propiedades y valores CSS. Cada par propiedad-valor está separado por un punto y coma (;), tal y como se escribiría en una hoja de estilo incrustada o externa. Pero tiene que estar todo en una línea, es decir, sin salto de línea después del punto y coma.
